Table of Contents
- Assignment Setup
- Creating an Online assignment
- Adding your questions
- Answer input fields
- Adding subquestions and removing questions
- Hiding questions and responses
- Randomizing questions and answers for students
- Setting a time limit for the assignment
- Extending dates and time limits
- Displaying answers immediately
- Displaying answers after the due date
Online Assignments (Beta)
- Assignment Setup
- Creating an Online assignment
- Adding your questions
- Answer input fields
- Adding subquestions and removing questions
- Hiding questions and responses
- Randomizing questions and answers for students
- Setting a time limit for the assignment
- Extending dates and time limits
- Displaying answers immediately
- Displaying answers after the due date
Currently in beta, online assignments let you create questions directly on Gradescope. Students will be able to log in and submit responses within the Gradescope interface. For some types of questions (multiple-choice, select all, and short answer), you can also indicate the correct answer ahead of time, and student submissions will be automatically graded. However, though you can autograde certain fields, AI-assisted grading and answer-grouping are not possible in Online Assignments at this time.
Assignment Setup
Creating an Online assignment
- On your course’s homepage, click Assignments (left sidebar) and then Create Assignment (bottom right). Select Online Assignment from the list of assignment types when it appears.
- Add an assignment title, set a release date, due date, and, optionally, a late due date. If you’re making a test assignment that students should not see, make sure to set the Release Date far in the future, or use a demo course that has no real students in it.
- (Optional) To give students a set number of minutes to submit work, select Enforce Time Limit. Then, use the Maximum Time Permitted field to set your time limit.
- (Optional) To allow groups of students to submit the assignment together, select the Enable Group Submission, and set your preferred group size.
- Click Create Assignment. This will take you to the Assignment Outline where you add your questions.
Adding your questions
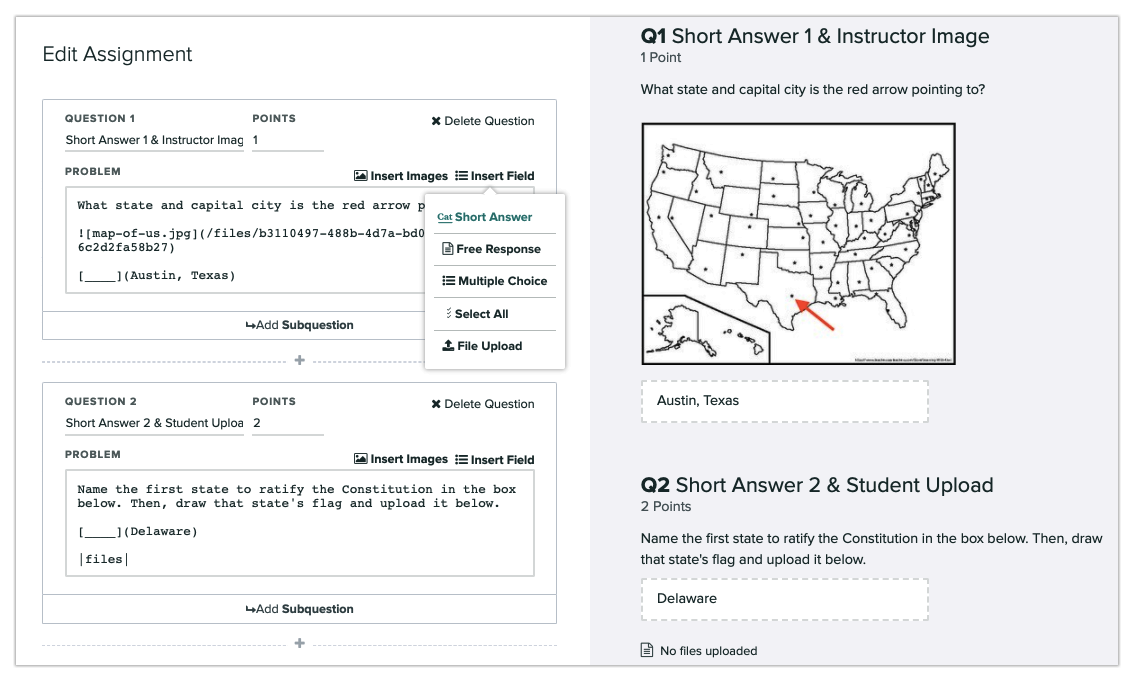
- On the left side of your Assignment Outline, enter your first question title (optional) and point value. You can preview your exam on the right side of your screen as you add questions. While you're creating your outline, note that all instructors and TAs in your course will be able to edit it too. If multiple people are editing the outline at once, all the users will see a warning message at the top of your screen.
- Add your question in the Problem field.
- Then, put your cursor on the line below your question text. Click the Insert field dropdown.

- From the dropdown, select the way you’d like students to answer this question: short answer, free response, multiple-choice, select all, or file upload. You can add multiple answer fields to a question if you’d like, but be sure each answer field is on a line by itself. See the next section of this guide for more on how the answer input fields work.
- Click the Add Question button after each question to insert the next problem or task in the assignment along with the point value and answer input fields, repeating the process explained in Steps 1-3. Click the Add Subquestion button after a question to add a child question beneath it and create a group. Note that when you make a group of questions, the top-level question can only be used for description text, and students cannot submit any input fields within that question. For instance, if you have Questions 1.1, 1.2, and 1.3, students can only submit answers to those, and not to Question 1, the parent of the group.
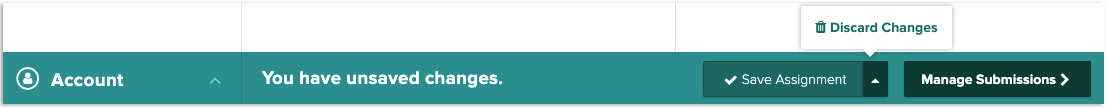
- When you're finished, click Save. If you close your outline before saving it, the questions you added and changes you made will still be there when you return. However, even if the assignment release date has passed, your students and the other instructors in your course will not be able to see the latest questions or changes until you click Save Assignment either in the footer or after the last question in the outline. If you return to your outline and do not want to keep your unsaved changes, click the up arrow next to the Save Assignment button in the footer, and then click Discard Changes when the option appears.

Answer input fields
We currently support Multiple Choice, Select All, Short Answer, Free Response, and File Upload fields. For Multiple Choice, Select All, and Short Answer questions, you’ll supply the correct answer, and we’ll automatically grade your students’ responses. A question can have multiple input fields, in which case the student must get all of them correct to receive credit. Input markup must be the only thing on the line that it occurs on. This means that you currently cannot have text before or after an input field.

Short Answer
- Choosing "Short Answer" from the Insert Field dropdown or adding this Markdown syntax
[____](answer)to a question's Problem Field gives students a text box where they can enter a short numerical answer or a response that is only a few words. - To allow Gradescope to autograde answers, you can put the correct answer inside the parentheses.
- Correct answers in the parentheses can be text or numbers.
- Make sure to put the answer field on a separate line, with no text before or after it.
- If the answer is text...
- At the moment, Gradescope can only accept one correct text answer in a short answer field.
- Students will be autograded based on whether or not their response exactly matches the text you entered as the correct answer.
- However, you do have options on the assignment's Settings page to ignore leading and trailing whitespace and case-sensitivity.
- If the answer is numerical...
- If there is only one correct numerical answer, you can simply put that numerical answer inside the parentheses.
- If you want Gradescope to accept any mathematical equivalent of the correct answer, add
=and+-0to the answer input field. Adding=and+-0on either side of the correct answer prompts Gradescope to accept any mathematical equivalent of the correct answer. Equivalents can be written using any of these supported operators: +, -, *, /, %, ^, ( ). See tip below. - If you want Gradescope to accept any mathematical equivalent of the correct answer within an acceptable margin of error, you can add
=,+-, and then a value to the answer input field. Adding=,+-, and the additional value prompts Gradescope to accept any mathematical equivalent of any value that falls within the given range. Equivalents can be written using any of these supported operators: +, -, *, /, %, ^, ( ). See tip below.Formatting short answer input fields: Below are some examples to help you format short answer input fields.[____](2)means Gradescope will only accept "2" as the correct answer[____](=2+-0)means Gradescope will accept 2, 2.0, 2.00, 2/1, "1+1", "2*1", "2^1" etc.[____](=2+-0.2)means Gradescope will accept any mathematical equivalent of any value between 1.8 and 2.2
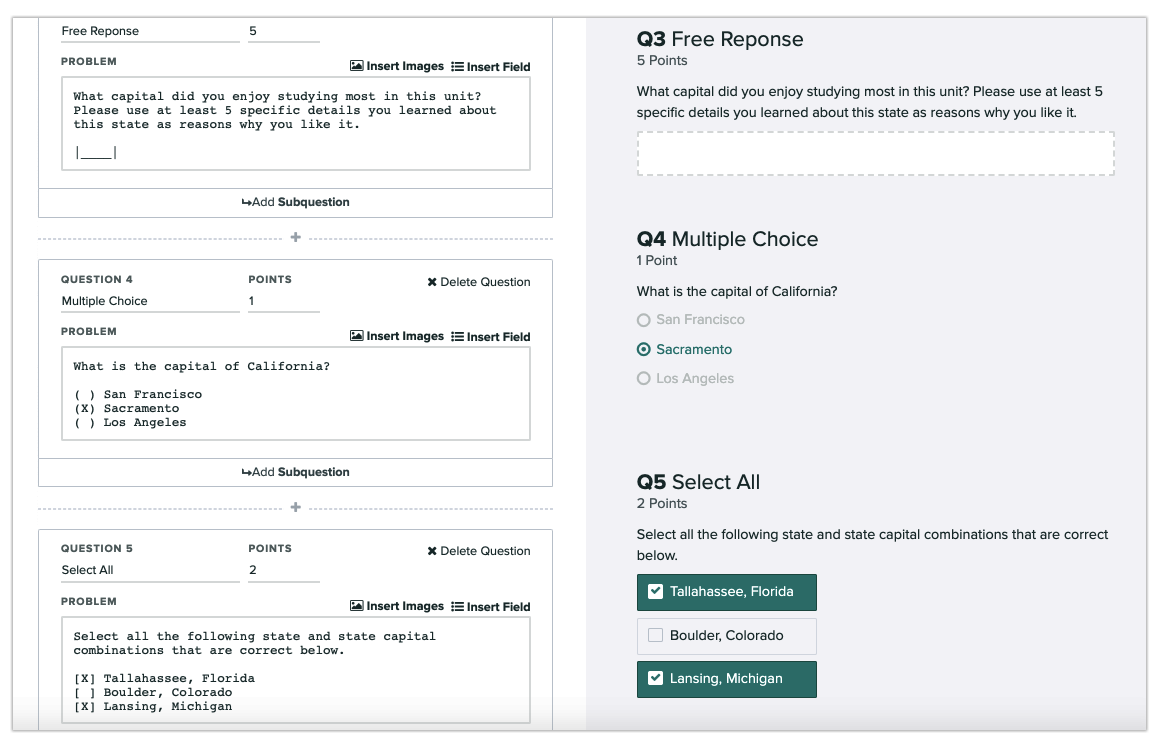
Free Response
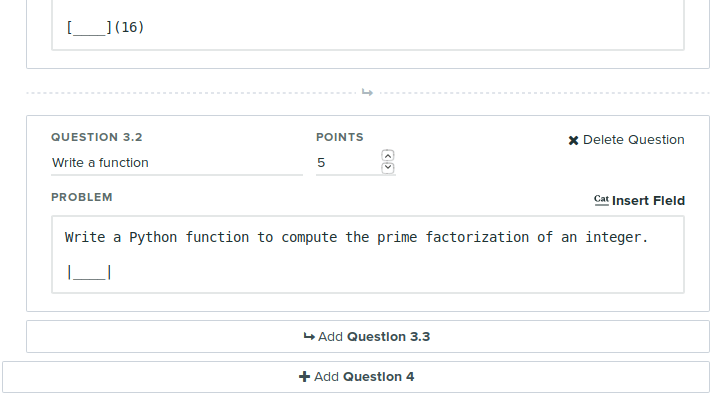
- Choosing "Free Response" from the Insert Field dropdown or adding this Markdown syntax
|____|to a question's Problem Field gives students a text box where they can enter multi-paragraph text answers to that question. - If a question has any free-response boxes, they won’t be automatically graded and that question must be graded by hand.
Multiple Choice
- Choosing "Multiple Choice" from the Insert Field dropdown or adding the Markdown syntax shown below will let students click on a single correct answer from a group of options.
( ) descriptioncreates a choice.(X) answerdesignates the correct answer among the choices.- Don’t leave blank lines between choices, or it’ll start a new group of choices.
Select All
- Choosing "Select All" from the Insert Field dropdown or adding the Markdown syntax shown below will let students click on all the possible correct answers from a group of options.
[ ] descriptioncreates a choice.[X] answerdesignates a correct answer among the choices.- Student must mark all required answers to get points.
File Upload
- Choosing "File Upload" from the Insert Field dropdown or adding this
|files|Markdown syntax lets students upload any file type (PDFs, images, code) as part of their response. - File Upload fields also let instructors combine online questions and questions where students upload photos of handwritten work (or code files) within the same Gradescope assignment.
- Though you can view and grade the uploaded files, you will not be able to mark on or annotate them.
Question Formatting
Any normal text you type in the question box will be passed through as text. You can use Markdown and LaTeX expressions in your questions and students can use LaTeX in their responses (denote LaTeX with $$, eg. $$x^2$$). You can see a preview of what the assignment will look like to students in the pane on the right.
Check out our guides on Markdown and LaTeX for more details on how to use these.
Adding images

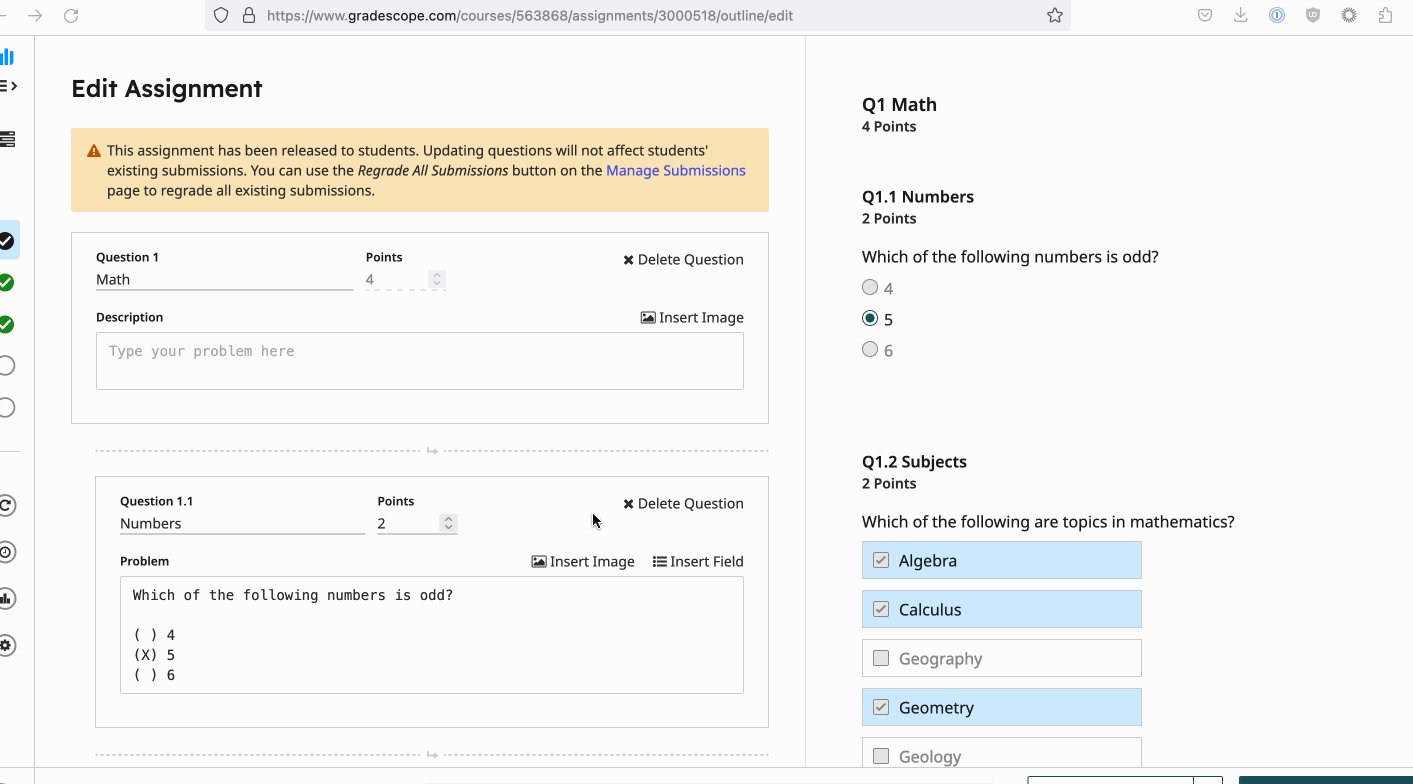
- In the Assignment editor, go to the relevant question.
- To upload an image from your device:
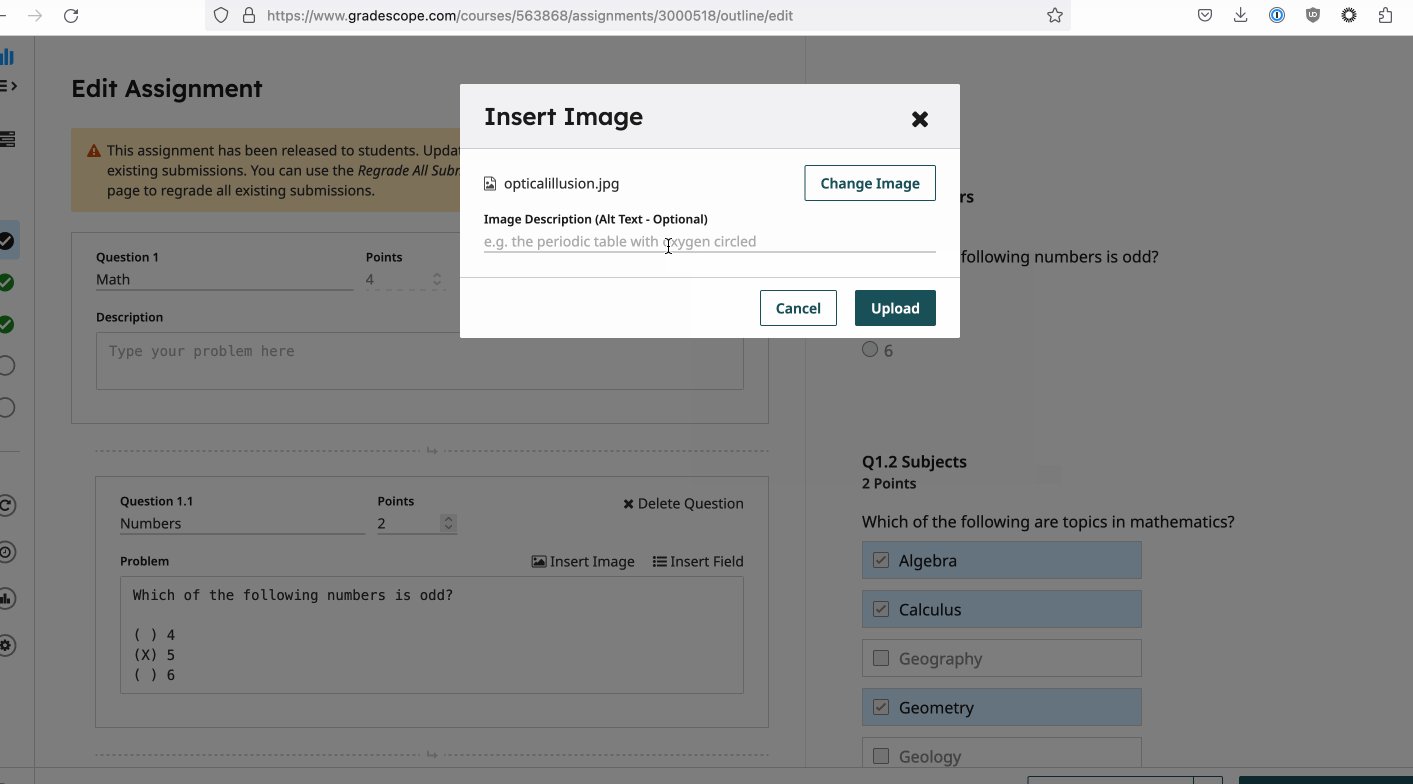
- Select Insert Images. This will open the Insert Image dialog.
- When prompted, select an image file from your device's file browser. Select Open.
- (Optional) To add alt text to the image, enter text for the Image Description (Alt Text).
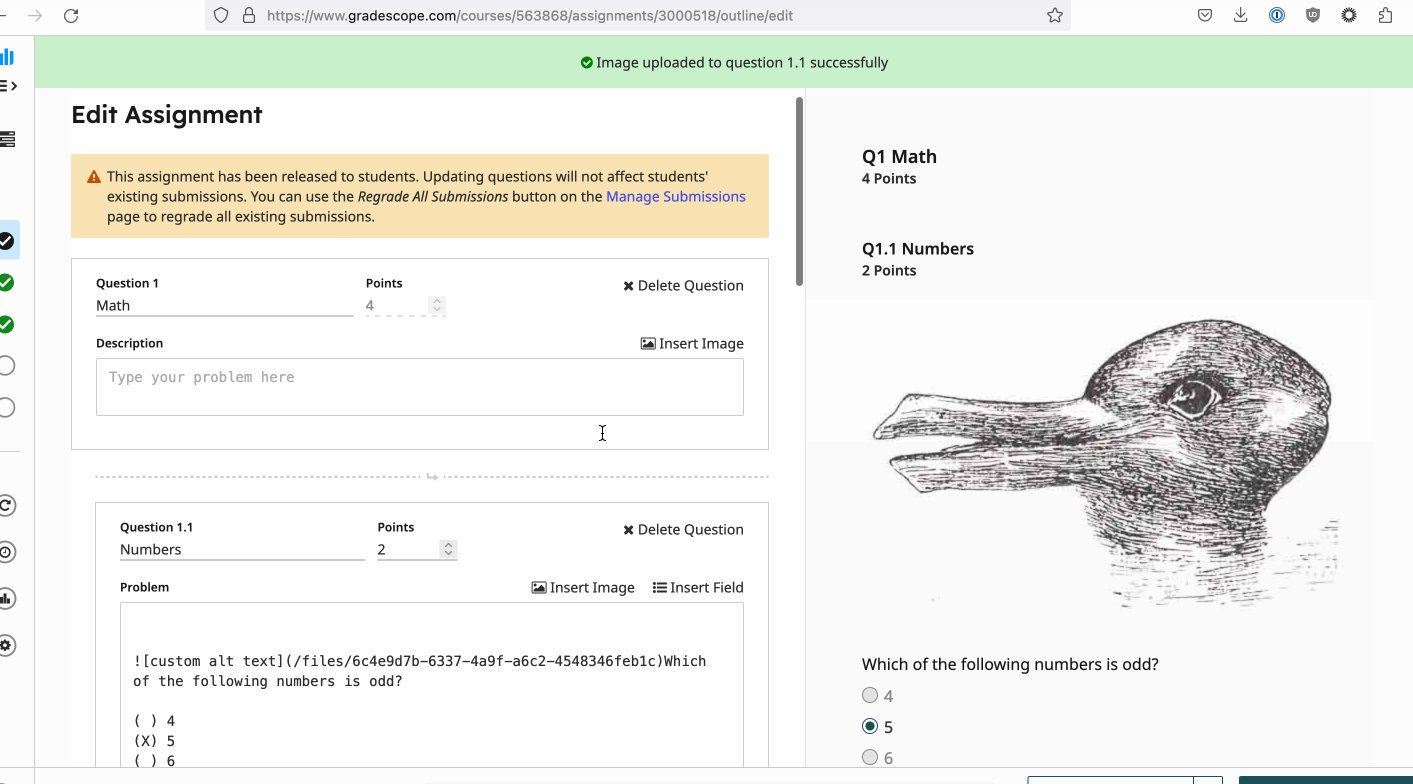
We recommend always adding alt text to an image to give an explanation of the image if it cannot load for any reason, and so that it can be read by screen readers for those who can't see the image.- To upload the image, select Upload.
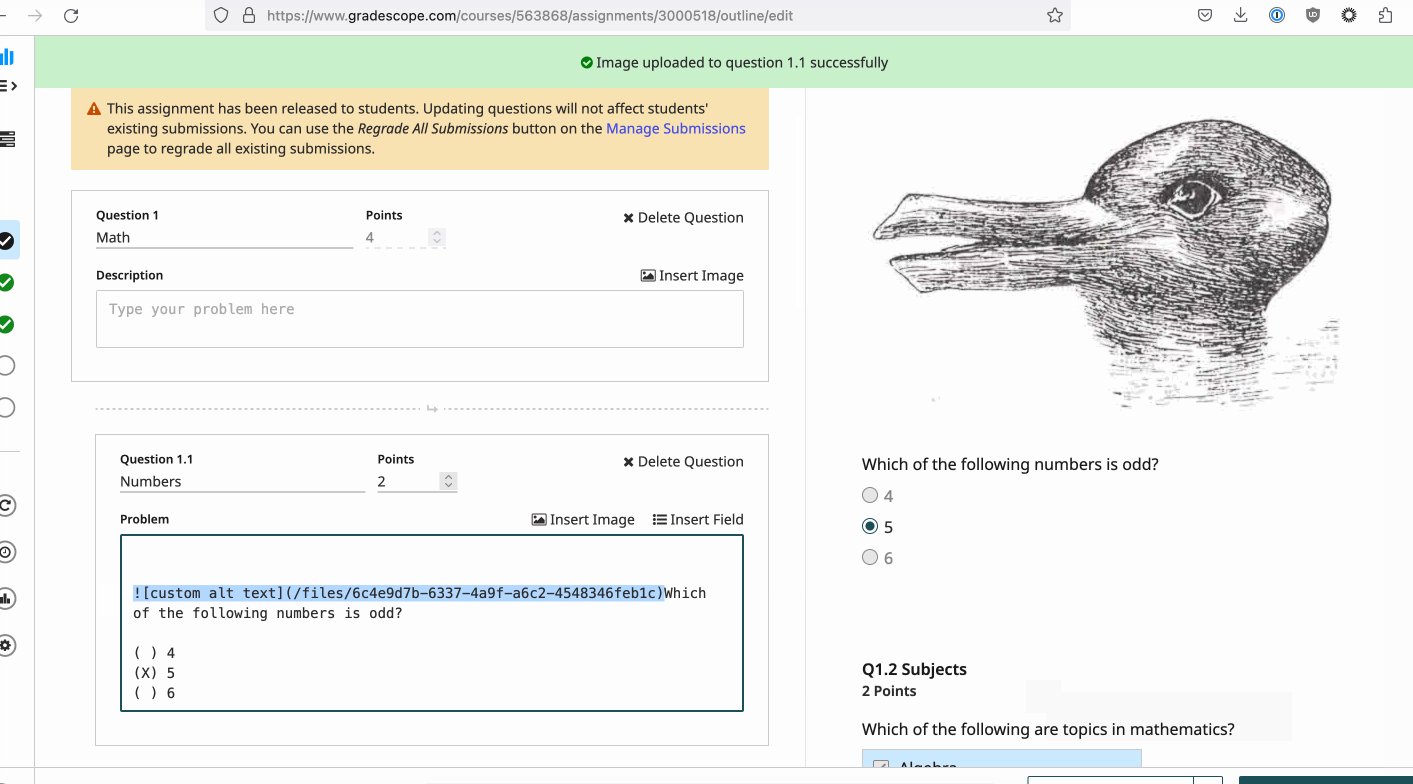
- To insert an image or graphic using Markdown syntax, insert the image URL link in the question's Problem field.
Here's an example of inserting an image using Markdown syntax: - Repeat steps 1 - 3 as needed.
Adding explanations
If you'd like, you can add explanations for the correct answer and choose when/if you'd like students to see these explanations. To add an explanation to a question, put two square brackets ([[ ]]) around the explanation text. Make sure to put the explanation on a separate line, with no text before or after it. For multiple-line explanations, use brackets around each line of the explanation. Empty lines between explanations will break them up into two separate blocks. There isn’t currently a way to provide explanations for incorrect answers. However, you can add details about incorrect answer options to the explanation for the correct answer.
Choosing when/if explanations appear
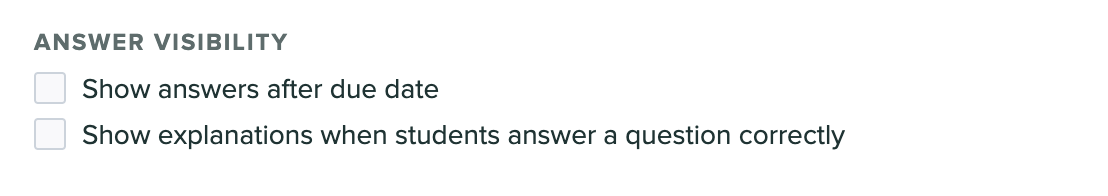
To choose when/if students see an explanation depends on whether the two Answer Visibility boxes are checked on the assignment's Settings page.

- If only "show explanations when students answer a question correctly" is checked, students will see the explanation as soon as they select the correct answer for an auto-graded question (e.g., multiple-choice or select all) or as soon as you grade a manually graded question with a full-credit rubric item. Students will see this explanation right away, even if the due date hasn't passed yet and even if grades for the assignment haven't been published yet. However, students who select incorrect answers or who don't get full credit would never see the explanation if only this checkbox is checked.
- If only "show answers after due date" is checked, all students will see explanations, regardless of whether they selected the correct or incorrect answer, and regardless of their score. However, they will only see these explanations after the due date or late due date (if one is set), and after grades for the assignment are published.
- If both checkboxes are checked, students who have the correct answer or full credit will see explanations right away, and students who have the incorrect answer will see explanations after the due date has passed and grades have been published.
- If neither checkbox is checked, no students will ever see any explanations.
Adding subquestions and removing questions
You can add new questions or subquestions using the Insert Question and Add Subquestion buttons below each question. The dashed line with an icon, when hovered over, turns into an “Insert Question” button, which inserts a question at the spot where the line is (in between two questions).

Adding a subquestion turns the question into a question group and adds a child question of the current question. Note that when you make a group of questions, the top-level question can only be used for description text, and students cannot submit any input fields within that question. i.e. If you have questions 1.1, 1.2, and 1.3, students can only submit answers to those, and not to Question 1, the parent of the group.
Finally, you can delete questions using the Delete Question button. Deleting all parts of a question group will revert that question group to a regular question (i.e. inputs will work again).
Hiding questions and responses
- If you’d like to, you can choose to hide an Online Assignment’s questions and students’ responses after the time limit expires or the due date passes (if no time limit is set). To do this, first, open your assignment and navigate to the Assignment Settings page from the left side panel.
- On your Assignment Settings page, under Questions and Student Work Visibility select “Show after grades are published.”
- Then click the Save button. Questions and students’ responses will now be hidden after the time limit expires or the due date passes. Students will regain access once you click Publish Grades.
Randomizing questions and answers for students
To assist in preventing unwanted collusion between students, Gradescope allows for questions, answer options, or both to be randomized when distributed. By default, the randomization settings are disabled. To enable them:
- Once the Online Assignment has been created, access the assignment Settings in the left sidebar.
- Scroll to the bottom of the page to the Randomization header. You have two options; either or both can be selected.
- Shuffle Questions - Top-level questions (1, 2, 3…) will be ordered randomly for each student. Subquestions will remain in their original order (1.1, 1.2 - 2.1, 2.2).
- Shuffle Choices - The answers to any multiple choice or select all questions will be listed in random order.
- Select Save.
When you are ready to grade the assignment, the student submissions will not appear randomized when viewed by an instructor, TA, or reader. If you would like to see how the questions or answers were displayed for an individual student,
- Access the Manage Submissions or Review Grades page.
- Select the name of the student.
- The student’s submission, and the randomization they were given, will be displayed.
Setting a time limit for the assignment
The optional Maximum Time Permitted feature lets you give students a set number of minutes to complete an Online Assignment from the moment they open it and see the questions. When students open an assignment with a time limit, they’re told how long they have to complete it and can then confirm that they’d like to begin. Students will then see a countdown timer on their screen as they complete the assignment. They can hide the timer if they don’t want to see it and reveal again if they change their mind. Students can update their answers any number of times. The most recently submitted answer for each question at the end of the time limit will be saved for you to view and grade. Because students only have a finite amount of time to submit work, timed assignments reduce the risk of students cheating or working together to get the answers.
Extending dates and time limits
If you want to extend or modify when a specific student can start, work on, or submit an assignment, check out Extending assignment release dates, due dates, late due dates, and time limits.
To learn how to give a student more time on all timed assignments in a course, check out Extending time limits at the course level. Currently, at the course level, you can only give blanket time limit extensions. You cannot give a student an extension on all assignment release dates, due dates, or late due dates in a course at once. You would need to give the student those extensions on each assignment.
Displaying answers immediately
By default, students won’t see their feedback and scores until you click the Publish Grades button. For formative assessments in which you'd like students to see their results and feedback for auto-graded questions immediately (e.g., for multiple-choice, select all, or short-answer/fill-in-the-blank questions) you should click Publish Grades from the Review Grades page before you release the assignment to students. Here's how to do that.
- Create your Online Assignment and be sure to fill in the correct answers where applicable. Before you release the assignment to students, click Review Grades in the left side panel (Course > Assignment > Review Grades). This will take you to the Review Grades page for that assignment.
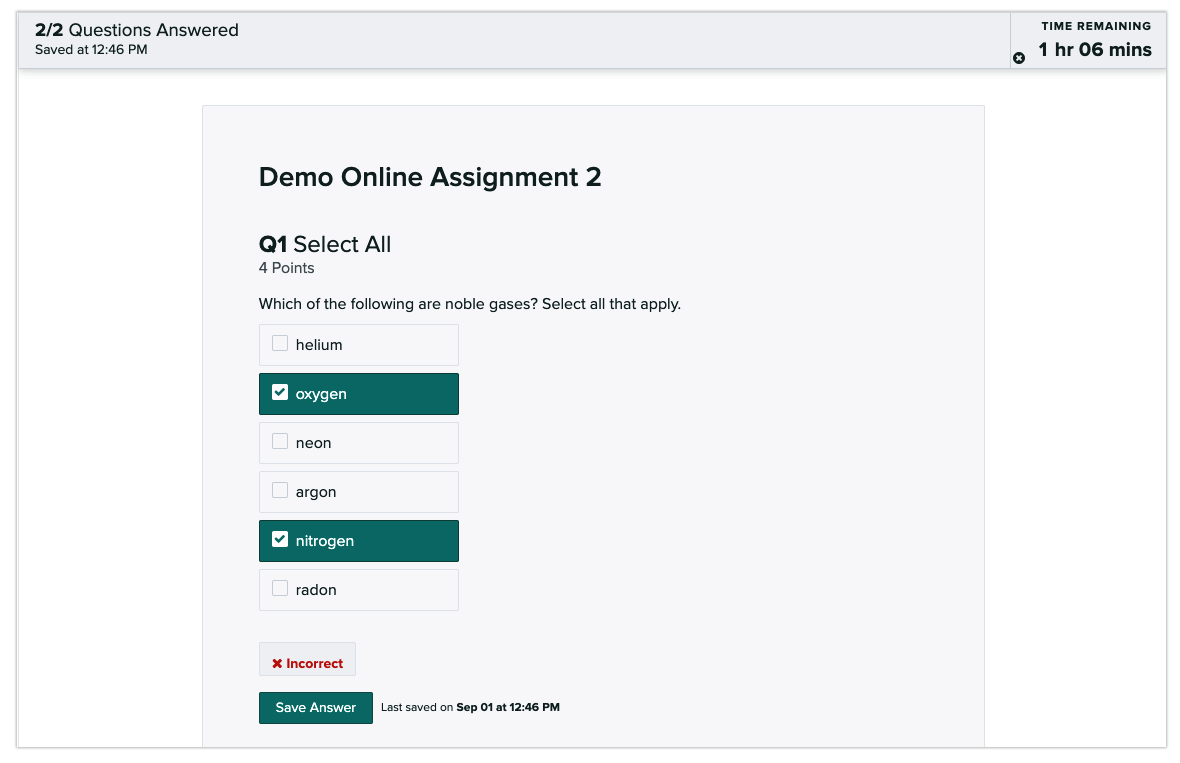
- On your Review Grades page, click the Publish Grades button in the bottom right. Now, as soon as a student saves an answer, they will immediately see whether that answer is correct or incorrect. See the note and image below for more on incorrect answer notifications.Incorrect answers: If a student answers incorrectly, they will only see that their answer was incorrect. They will not see the correct answers unless you opt to display answers after the due date. However, students can resubmit and update answers until the due date passes or the time limit expiration.

Displaying answers after the due date
If you’d like students to see the correct answers for each auto-graded question (e.g., multiple-choice, select all, and short answer questions) after the due date has passed (even if they did not get the correct answer), you can check the "Show answers after due date box" on the assignment’s Settings page. Please keep in mind that even if you check "Show answers after the due date," you still need to click Publish Grades on the Review Grades page for students to see the correct answers. Also, if you set a late due date, students will only see correct answers after the late due date has passed, not after the due date.
Submitting the assignment
Submission Interface
Once you’ve created the assignment, your students will be able to log in and enter their responses within the submission period. Students can use LaTeX in their responses to free response questions, and they can upload files of any type to file upload questions. As students complete each question, they’ll see a progress indicator telling them how many questions they’ve answered and how many questions they have left.
The way students save or submit answers is slightly different based on whether or not the assignment has a time limit:
- In timed assignments, students’ answers will be autosaved as they enter them. They will not have a button to submit each one. Students will also see a countdown timer (which can be hidden) in the top right corner of their screen.
- In non-timed assignments, students will need to click the Submit Answer button as they finish each question. They’ll see a timestamp next to each answer they submit. Along the top of their screen, they can also track how many questions they’ve answered or started but haven’t submitted. Any answers they haven’t submitted will have an asterisk next to them in their assignment.
During the allotted time (if you set a time limit) and submission period, students can submit or update their answers as many times as they need to. You will only see students’ final answers for each question.
When students log in, they will see a link on their course dashboard to submit an online assignment. If they have already submitted, the link will take them to their submission, and there will be a “Resubmit” button that they can use to resubmit as many times as they’d like before the deadline or time limit expiration.
You can preview what the student submission interface will look like by going to the assignment’s Manage Submissions page and clicking New Submission. Note that this interface will automatically show the instructor whether the answer was correct or incorrect, but students will not see this unless you’ve published grades.
Submitting work on students' behalf
Instructors and TAs can submit work to an online assignment on behalf of students at any point, regardless of any set due dates or time limits.
- Open your assignment. Click the left side panel to expand it (if it isn’t already) and select Manage Submissions. This will take you to a list of submissions that have been made to this assignment so far.
- Click the New Submission button at the bottom of the screen.
- On the submission page, type or select the student’s name from the dropdown under the assignment title.
- Enter or select the responses your student has given you. Upload any of their documents to the appropriate Upload File question. Click the Submit Answer button as you complete each question. If your student had existing responses that you did not touch, those will be preserved.
- When you’re finished, click the View Submission button to see the work you submitted for your student.
Grading
Auto-graded fields
Multiple-choice, select all, and short answer questions will be graded automatically based on the correct answer you provided in the question's problem field. Short answer questions require an exact match to be marked correct. You can enable options for making the matching case-insensitive and to remove leading/trailing whitespaces on the assignment’s Settings page. If there are multiple input fields in one question, students must answer all of them correctly to receive any credit. Also, if there are both auto-graded and manually graded fields (see below) in the same question, you will need to manually grade all fields. Though you can auto-grade multiple-choice, select all, and short answer questions, AI-assisted grading and answer-grouping are not possible on any answer field in Online Assignments at this time. Note that you can manually override any auto-grading by going to the Grade Submissions page, clicking on the question name, and editing the rubric or rubric item applications.
Manually graded fields
Free-response and file upload fields can only be graded manually from the assignment’s Grade Submissions page. If there are both auto-graded (see above) and manually grade fields in the same question, you will need to manually grade both fields. Also, though you can auto-grade multiple-choice, select all, and short answer questions, auto-grading, as well as AI-assisted grading and answer-grouping are not possible on free-response and file upload fields at this time.
Rubrics
Rubrics allow you to grade quickly and consistently, applying the same set of feedback to every submission. Gradescope rubrics are created for each individual question.
Online Assignments contain pre-loaded “Correct” and “Incorrect” rubric items for any multiple-choice, select all, and short answer questions. You can add rubric items to these questions if needed; however, editing or deleting these pre-loaded rubric items will interfere with the auto-grading of these questions. To learn more about rubrics, check out our guidance.
Publishing grades
Note that students won’t see their feedback and scores until you publish grades. If you intend for students to see their results for auto-graded questions immediately, you should publish grades from the Review Grades page when you are finished creating the assignment. See the section on Displaying answers immediately above for more on this.
If you’d like students to see the correct answers for each auto-graded question after the due date has passed (even if they did not get the correct answer), you can check the Show answers after due date box on the assignment’s Settings page.
Deleting submissions
Editing an assignment currently leaves any grading on existing submissions alone. To delete a student’s submission, check their score, or see when they started an assignment or last updated their latest submission, head to your Manage Submissions page.
Regrading auto-graded questions
If the points for auto-graded questions need to be recomputed or rescored, you’ll find a Regrade All Submissions button on the assignment’s Manage Submissions page as well. Clicking the Regrade All Submissions button will regrade all auto-graded questions:
- multiple-choice
- select all
- short answer
Any manual grading applied to auto-graded questions, such as submission specific adjustments or comments, will not be removed unless you check the box to allow it.
As the regrading only applied to auto-graded question types, rubrics for questions with free response and file upload fields will remain unaffected, even when the "reset manual grading" box is checked.
Exporting Submission Data
Exporting assignment submissions
Exporting assignment submissions allows you to export submission data and all of your students' scores and responses, including any files they uploaded with an assignment.
- Open your assignment and go to the Review Grades page.
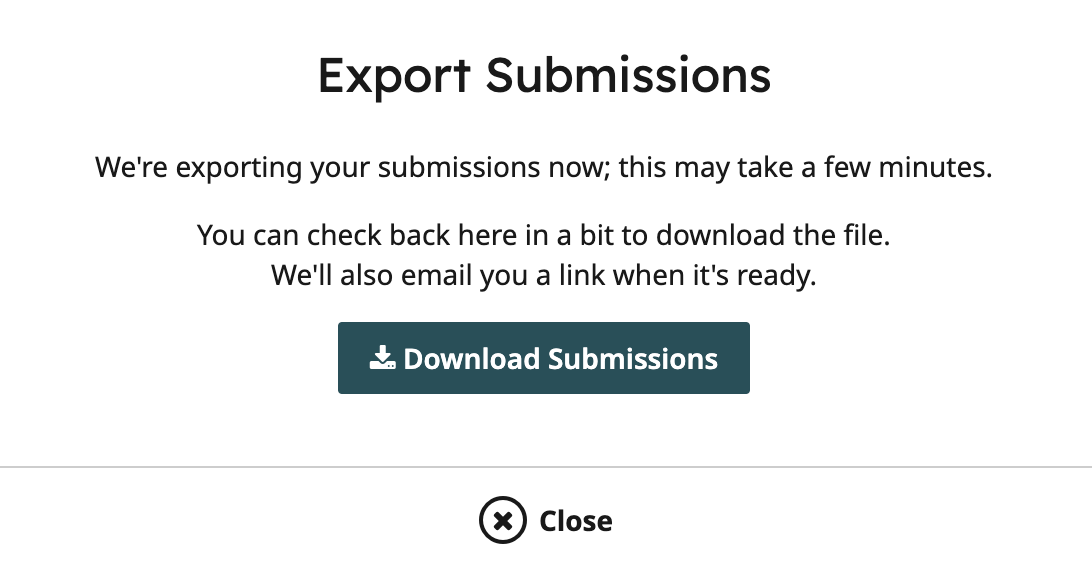
- Select Export Submissions and then Download Submissions from the modal.

- Once downloaded, unzip the submissions.zip file, and you should have a
submission_metadata.csvfile and, if your assignment had questions with File Upload fields, aSubmission_XXXXX{ID}folder for each student.
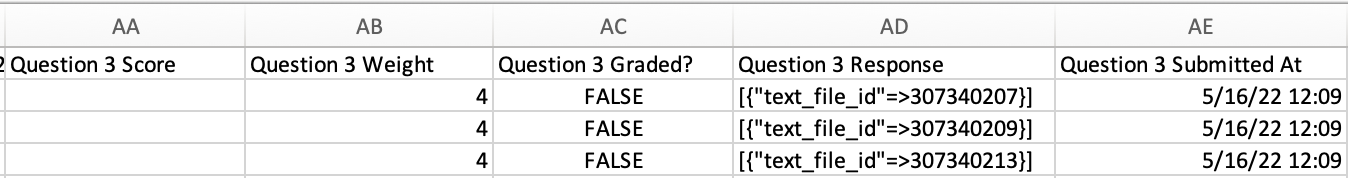
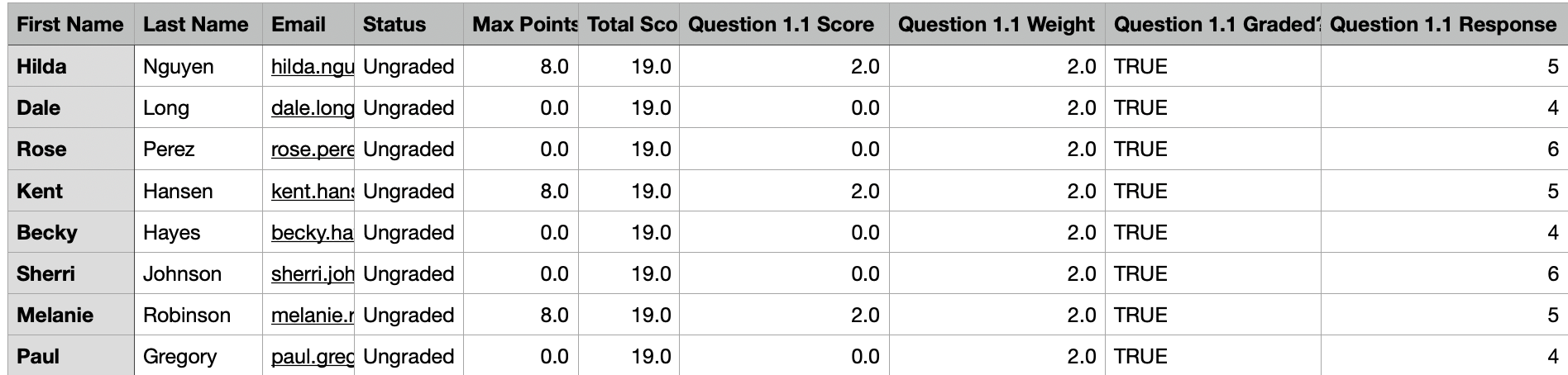
Submission_metadata.csv- contains a spreadsheet of the students’ submission data of each question. Data listed includes submission status, sections, each student’s total assignment score, question data like given question scores, response timestamps for each question, and each student's response for each question. Any file upload questions will contain a text file ID, which you can use to locate the folder of the same name containing the raw file in a student’s submission ID folder.

Submission_XXXXX{ID}- contains an individual student’s raw files (given a text file ID generated by Gradescope) that they uploaded as a response to any file upload questions in the assignment. The filename of each folder is the student’s submission ID and can be found in the Submission ID column of thesubmission_metadata.csv. To see a file for a specific question, match text file ID found in the associated Question X Response column of thesubmission_metadata.csv.